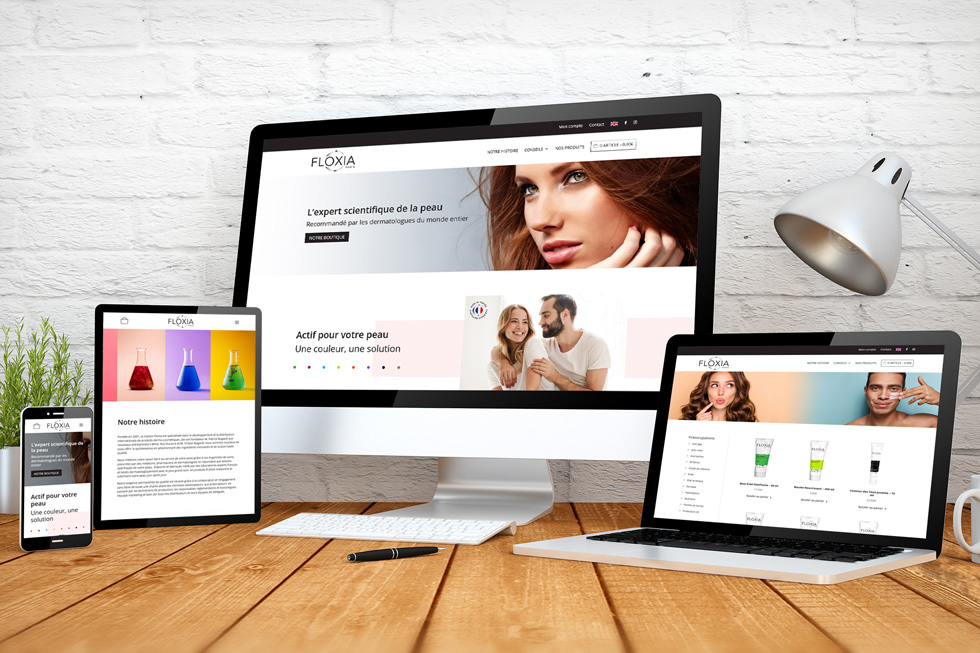
Définition du « Responsive Design »
Le « Responsive Design » ou « site web réactif » de l’anglais RWD (Responsive Web Design) est l’adaptation de la mise en page d’un site en fonction de la résolution d’écran (moniteurs d’ordinateur, smartphone, tablettes…) avec le même confort visuel et sans avoir recours au défilement horizontal ou au zoom avant/arrière.
51% des utilisateurs de smartphone ont découvert une nouvelle entreprise grâce à une recherche sur Internet (Source TechJury 2020).
Pourquoi est-il indispensable d’avoir un site parfaitement « Responsive Design » ?
Les chiffres varient selon votre secteur d’activité et votre cible, mais en moyenne 60% des visites d’un site internet se fait via des smartphones ou tablettes.
Pour augmenter votre notoriété sur le web, votre référencement naturel et surtout améliorer l’expérience utilisateur, vous devez proposer aux internautes une interface agréable à visualiser sur n’importe quel terminal.
Le risque majeur de ne pas avoir un site « Responsive Design » est d’augmenter le taux de rebond (taux de visiteurs quittant votre site sans avoir parcouru d’autres pages). C’est un indicateur important de la qualité d’un site ainsi que de la qualité du trafic ciblé. Il a donc un impact fort sur votre référencement naturel.
Comment savoir si un site internet est « Responsive Design » ?
Le « Responsive Design » est une des priorité de Google, il fait parti des critères principaux de son algorithme.
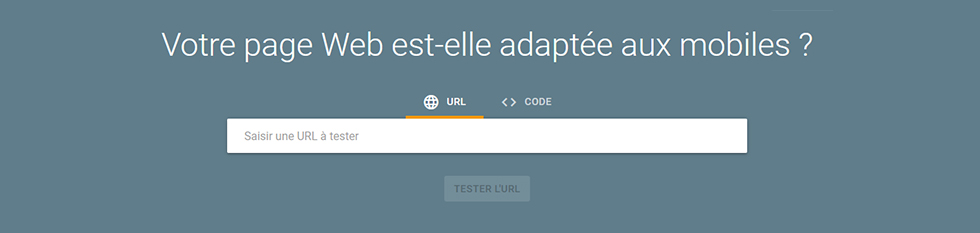
Google propose donc un outil simple pour vérifier si votre site internet est parfaitement « Responsive Design » : Mobile Friendly Test
Il vous suffit de vous rendre sur le site : https://search.google.com/test/mobile-friendly, de saisir l’URL de votre site internet et de cliquer sur le bouton « TESTER L’URL »
Un autre outil Google, plus complet concernant les informations de votre site internet, vous permet d’avoir plus d’informations concernant les éventuelles erreurs d’ergonomie : Google Search Console.
L’optimisation en vitesse de chargement du site internet
Un site internet optimisé est un site qui s’affichera rapidement sur votre navigateur. Sur un ordinateur la connexion se fait généralement via une box internet et donc par l’ADSL ou la fibre. Pour les smartphones la connexion se fera plutôt via la 3G ou la 4G. Les débits peuvent varier en fonction de l’endroit où vous vous trouvez et avoir un site rapide devient un enjeu majeur.
Contrairement aux idées reçues, la vitesse de chargement n’est pas un des critères principaux de l’algorithme Google. Il a surtout un impact fort concernant l’expérience utilisateur. Indirectement cela jour sur la qualité de votre site internet qui est un critère fort pour Google. C’est un point essentiel à ne pas négliger.
53 % des utilisateurs quitteront une page si elle met plus de 3 secondes à se charger, et les pages mettant 10 secondes à se charger auront un taux de rebond de 123 % (Source Google 2020).
Vous pouvez tester la vitesse de chargement de votre site (avec des recommandations) sur l’outil Google PageSpeed Insights : https://developers.google.com/speed/pagespeed/insights, ou sur GTmetrix : https://gtmetrix.com